
Images in this case study are not click-to-enlarge. If you are having difficulties viewing images, please refer to this PDF-version of the case study.
Project Overview
People are itching to travel again post-COVID, and with restrictions slowly being lifted, we are seeing more social updates about everybody's vacations. Along with the travel bug, there is a demographic that cannot wait to fill the void of loneliness that resulted from the pandemic. So pretty much,
people want to travel with their friends again.
A vacation with friends always sounds great, but who's planning all that? After conducting interviews, I found that a common barrier when planning trips with larger groups is the lack of communication around confirming details. People are busy, and with work-from-home becoming the new norm, separating social life from work life makes it hard to give attention to a thread of messages about an Airbnb link.
Introducing Trippn; a collaborative group travel planning app that encourages unified research and instant feedback so you and your friends can plan the best. trip. ever.
Below, you'll find how I researched, drafted, and prototyped a solution that makes group travel planning easy. Or skip right to a video of the final prototype flow here.

The Opportunity
There are some users who love to plan trips, and some who don't (guilty as charged). Trippn brings both kinds of users together to share one engaging experience.
Group travelers need a compelling collaborative planning tool so that everyone can have a memorable, worthwhile trip.
Due to time constraints defined by the class duration, I really had to prioritize my features to bring my solution into fruition. Let's start with the research and how I ideated.

01. Discovery
Interviews
In class, we learned to use the "Double Diamond" framework. The beginning of the framework starts with Discovery, which meant collecting enough data to empathize with our users and their pain points. To do this, I conducted in-depth interviews with travelers and travel planners and found the following insights:
- Group trips usually have a member / members who are more active in planning and researching.
- Travel planners get planning fatigue from the overwhelming amount of tools needed to plan.
- Getting confirmation from group members creates friction during the planning process.
“The biggest issue with group trips is that you can’t always satisfy everyone because everyone has different parameters of what would denote to them a positive experience.”
This quote from an interviewee raised more questions and I was able to gather anecdotes and a lot of travel stories.
There is a plethora of tools for researching travel activities such as TripAdvisor, Yelp, Reddit and smaller personal blogs; however, these are all very individually-centered research experiences. For someone who loves researching and planning, this is no problem, but how do they know their friends will also enjoy these activities, and are group members willing to commit to something they know nothing about ?
02. Define
Affinity Map
During the second phase of the Double Diamond framework, I had to converge and narrow my focus after collecting insights. I did this by using an affinity map to parse through the qualitative data I collected from my interviews.

Nearly half of the data points in the "barriers" bucket (bottom left hand corner) are due to the larger group size, for example, "Uncoordinated research" wouldn't be a problem for a solo trip, and same for "Can't satisfy everyone".
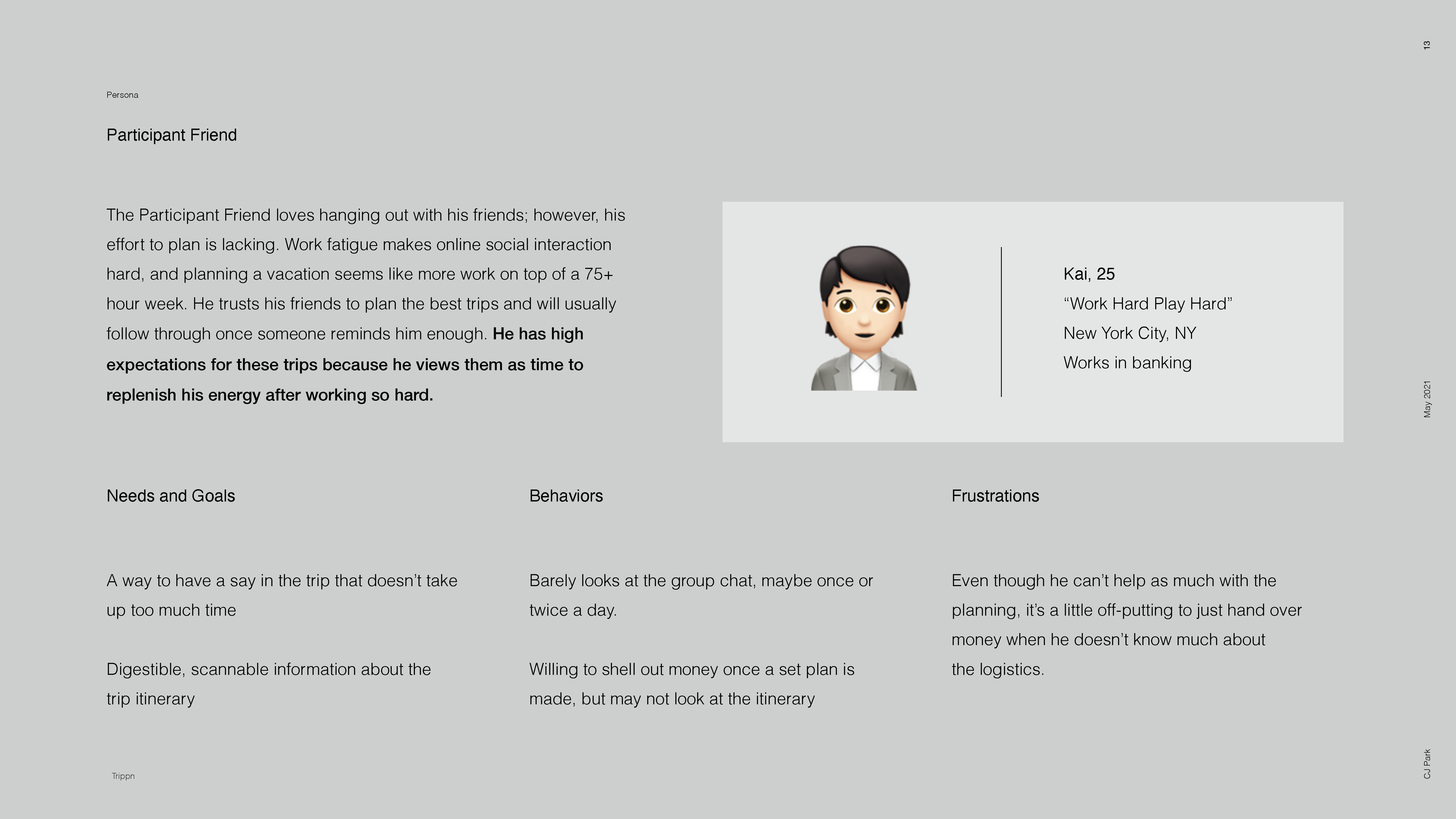
Personas
My next step was to create personas to further help me empathize with my intended users. I knew I wanted to bring two types of users together: the planner and the non-planner, so I created two personas.


With these two personas handy, it was easier for me to put myself in their shoes and walk through the process of planning a trip. For example, I created a user journey to organize their thoughts and actions, and defined 4 main phases they go through in order to plan a trip with friends:
- Scoping: users are gauging the interest level from their group members and gathering input for destinations
- Researching: users are researching travel details and activities
- Confirming: users are confirming with each other and external parties (ie: hotel, reservation)
- Booking: users have confirmed interest and are now putting down the funds

Best Practices
With a clear journey defined, I took a look at the tools that my personas would use at each phase. This allowed me to pinpoint gaps in the experience.
From this exercise, I can tell that the Research phase is pretty saturated with highly functional tools already; however, the Confirmation and Booking phases are not as optimized.
This is where the opportunity revealed itself. How could I optimize these phases, especially when confirmation relies so heavily on human-to-human communication, and booking relies on confirmation?
A Couple Thought Starters:
How might we...
- …make group travel planning a fun team effort
- …remove stress from the Main Planner
- …engage Participant Friends in planning
03. Design
As part of the second diamond in the Double Diamond framework, I started to actually design my solution. This involved a lot of doodling and dissecting certain features in different apps.
Sketches
Here's a first take at a couple of screens I drafted using pen and paper:

I loved the idea of swiping cards because it adds a sense of gamification, an important technique for short attention spans. It also introduces simple discoverability, another important aspect of large group trips where users have to take everyone's opinions into consideration. My Participant Friend persona would definitely appreciate the scannable information and the Main Planner benefits from the instant feedback.
Since I am primarily a visual-thinking person, these sketches helped me create my user flow.
User Flow
As seen in my sketches, I have two points of entry depending on what kind of persona my users best reflect. This is also seen in my user flow:

Wireframes
I was now ready for some wireframes. My goal was to create a clickable, intuitive prototype in order to use for testing. These wireframes helped me think through the smaller details such as types of activities users would want to see (screen 5).

Moderated Testing
My methodology for testing was to conduct 3 short moderated test sessions with users of varying travel experiences to test the intuitiveness of my solution. I asked them to complete a set of tasks while they shared their screen via Zoom.

The success rate was 100%; however, there were some hesitations which I took note of.
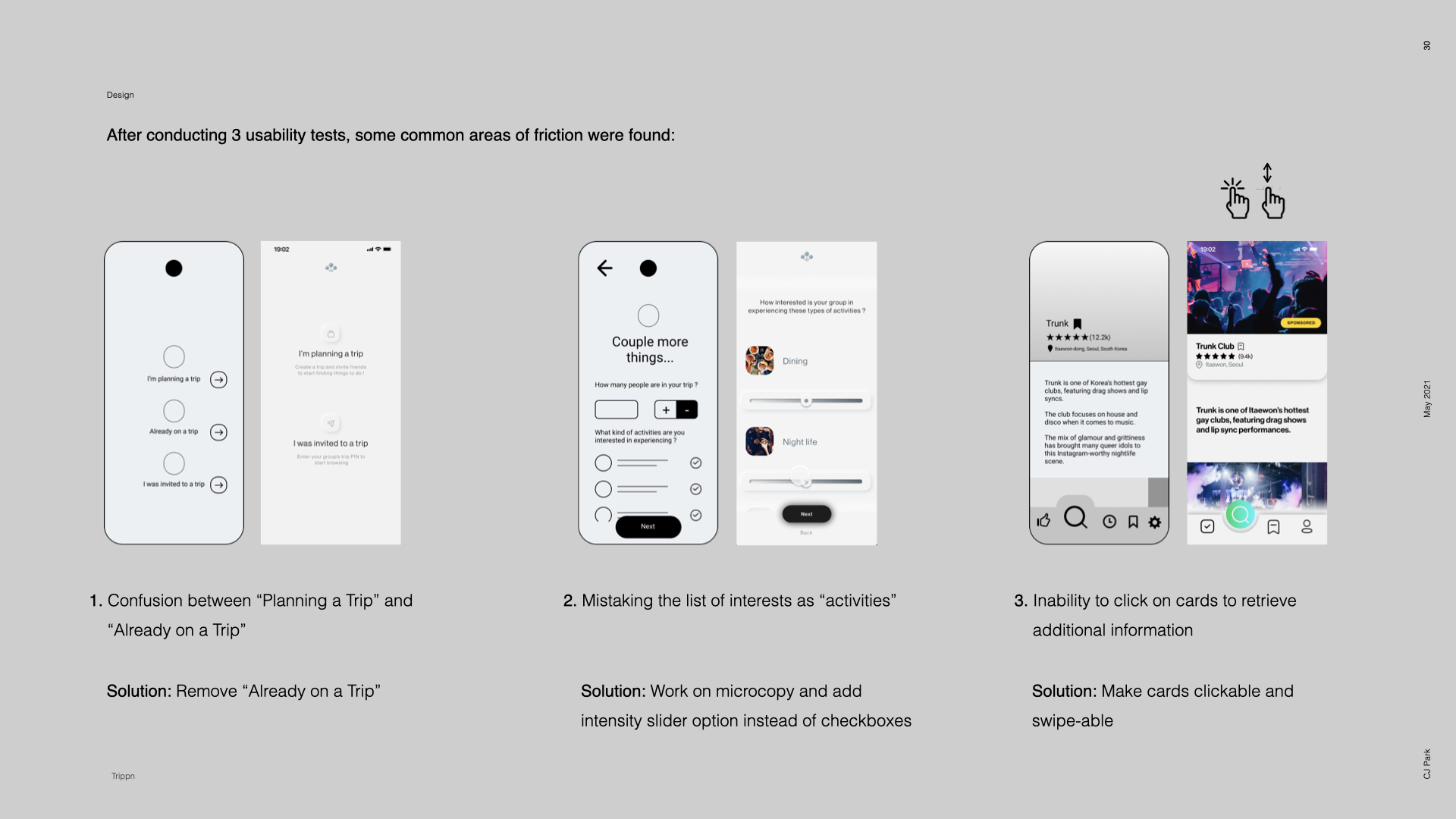
Updates
Using my notes from testing, I was able to revise my screens, which helped with my final design iteration. Below you can see a side-by-side comparison of the updates I made.

04. Delivery
The convergence of the Double Diamond framework ends with Delivery, which includes a final prototype of my collaborative travel planning app.

High Fidelity Wireframes
With a little bit of branding spice, I created my high-fidelity wireframes. I wanted a clean look and feel that used color purposefully so users could focus on the content.

Final Prototype
Here is a link to my prototype in Figma, or check out a video below:
Outcome
I'm happy with the result of my very first, solo end-to-end spec project. I loved having the creative freedom within a class to practice all the skills I learned.
"Clever way of using swiping feature to help with indecisive users."
-Fellow General Assembly Student
"Legit I actually really want to use this app. Love the card swiping."
-Fellow General Assembly Student
"[I'm planning a] Hawaii trip right now, your app would be so helpful."
-Product Designer
Next Steps
I have yet to be discouraged to continue working on this concept.
Here are some steps I'm planning to take:
Build out more features
This time around, I focused more on the Matching feature, since it’s a large differentiator between Trippn and other competitors. The next prioritized feature to build out would be Booking and Reservation.
Continue testing
I will continue to test after each additional feature is built in order to avoid any large design overhaul.
Explore edge cases
I took note of several edge cases that will eventually be resolved through research, design, and testing. For example, what if all group members like all the activities? What if there are only two people in a trip? Solo trip? Who has booking capabilities? And many more.
Wow. Thanks for getting to the end. Check out my other projects here.
